siori.design
siori.designのロゴデザインを担当しました。
siori.designは、デザインに関するニュースや、デザイナーが関心を持った記事をかんたんに投稿・共有できるWebサービスです。立ち上げメンバーとして、主にデザインやコミュニケーション周辺のコンセプト作成〜運用を担当しています。
ラフスケッチ・調整
ロゴデザインの要件としては「将来的にGoogle Chrome用のエクステンションを開発する予定があるため、ブラウザ上に置かれる小さなアイコンサイズでも視認性が保たれていること」のみプロデューサーより提示されたので、まずはラフスケッチで発散をしていきました。

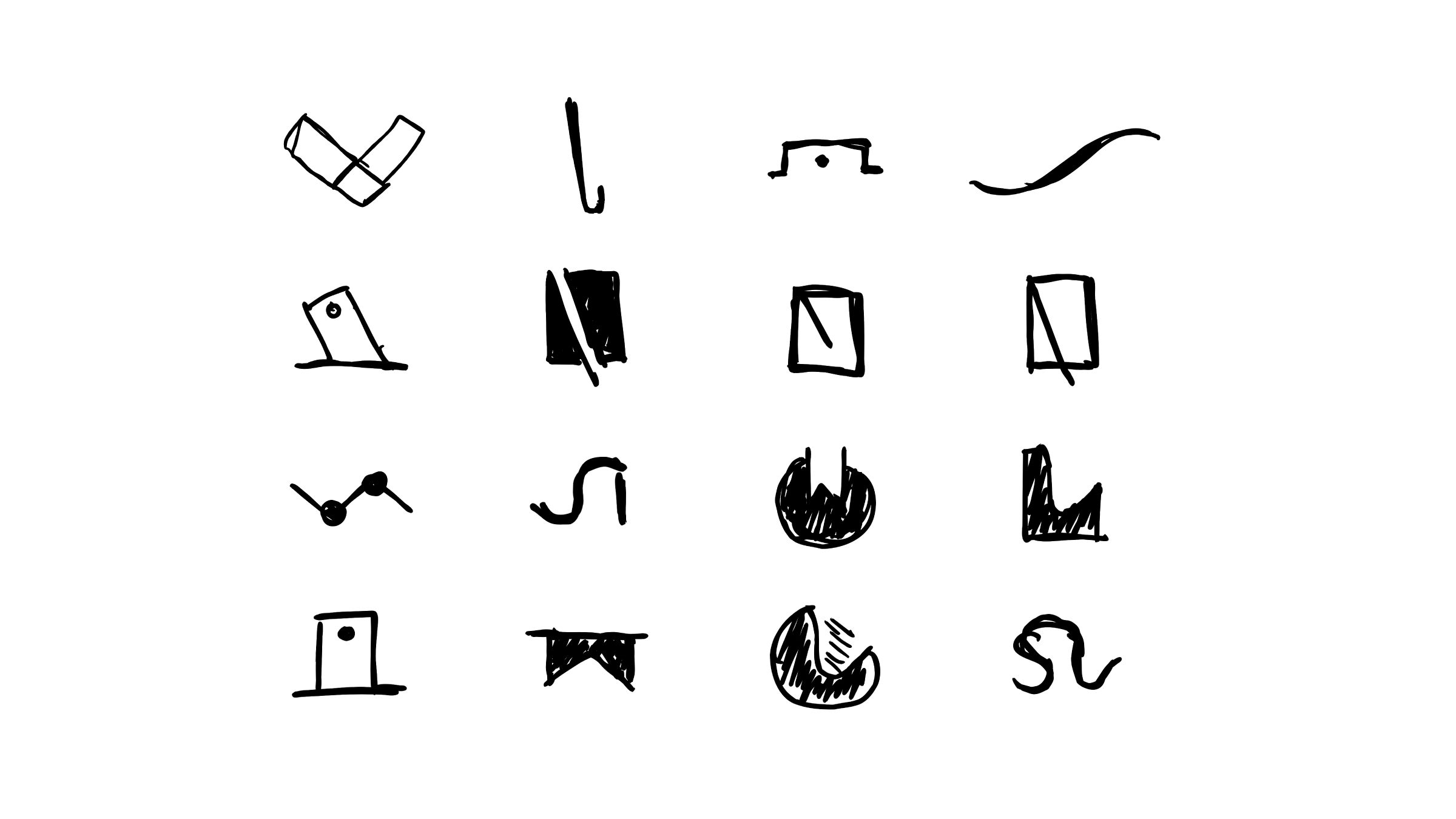
アイデアスケッチの一部。「しおり」「ブックマーク」「S」「し」をベースにパターン出しをしました。また、「ノベルティなどにも展開がしやすい」「サービス名が持つ、可愛らしい音に合う」といったキーワードも、アイデア出しの過程で付け足しています。

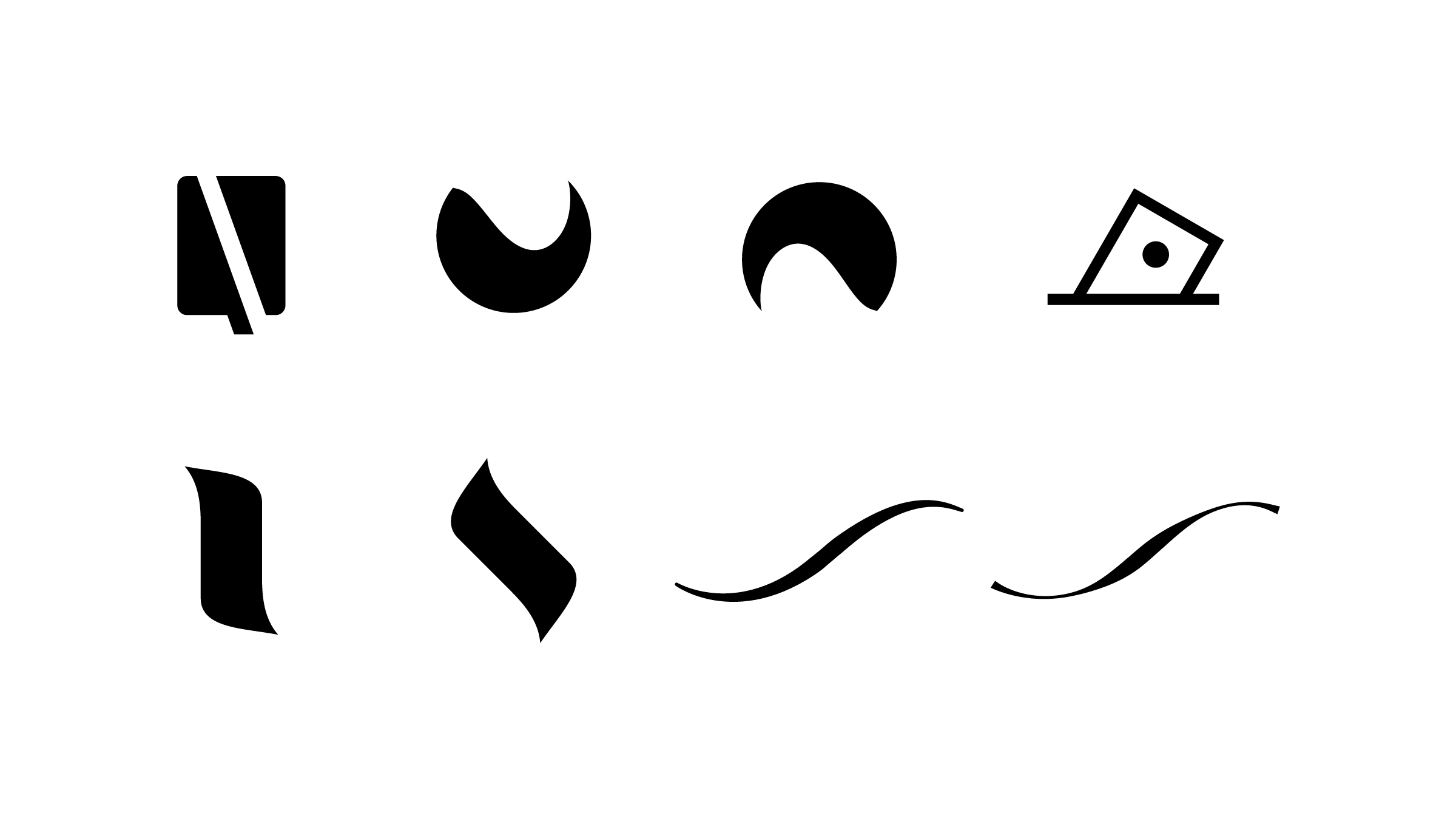
ひととおり案を出し終えたあと、Illustratorでかたちを整えていきました。左上から右に向かって「本+しおり紐」「円を”し”で型抜き」「同左、向き検討版」「本からはみ出ているブックマーク」、左下から右に向かって「しおり紐+”し”」「しおり紐+”S”」「しおり紐+”S”」「同左、幅変更版」。
書体の選定・空気感の言語化 
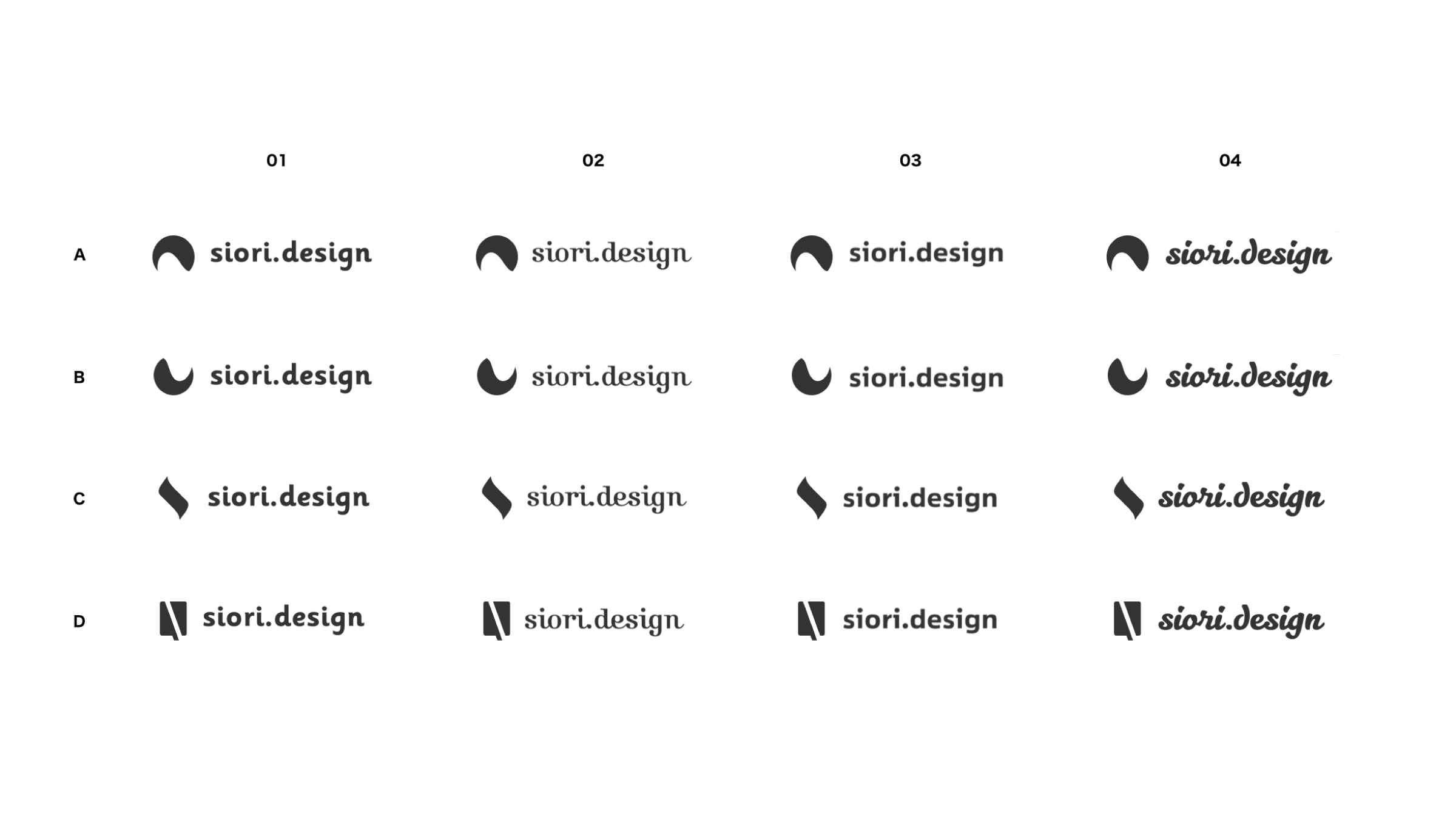
清書後に書体との組み合わせを検討しました。この段階で、要件である「小さなアイコンサイズでの視認性」の担保が難しい案は外し、塗り面積を十分に確保しているものに絞り込んでいます。
ウエイトが細いとロゴとのバランスが崩れてしまうため、隣に置いても違和感のない太さと「崩しすぎない、でもフォーマルでもない可愛らしさ、隙を与えてくれる雰囲気」を含んだ書体を選択肢に含みました。
また、並行して「siori.designの目指す方向性の言語化」をおこないました。サービスを開発していく中で漠然と「和製Designer News」「デザイン特化はてなブックマーク」といったワードは出ていたものの、それ以上の言語化はされていなかったため、Slack内のチームのやりとりから少しずつ「らしさ」を言葉にしていきました。
そこから見えてきたのは「siori.design=ブックマークサービスである、だけで止めない」という想いでした。プロデューサーから出てきた「デザイナー同士の交流の場としてスタートし、ゆくゆくはデザイン職から遠い人も訪れ、情報源にしてもらえることによって、新しい何かが生まれる場所になってほしい」を「siori.designの目指す方向性」として定義し、以降はこの考えを念頭に置くことにしました。必ずしもブックマークやしおりを模したアイコンでなくてもいいのでは、と思い始めたのもこの頃です。
書体に関しては、siori.designの方向性に合いそうなSassoon Infantを選びました。Sassoon InfantはRosemary SassoonとAdrian Williamsによって制作された教科書用の書体であり、学び育つ子供たちとsiori.designが成長していく姿を重ね合わせています。
最終調整

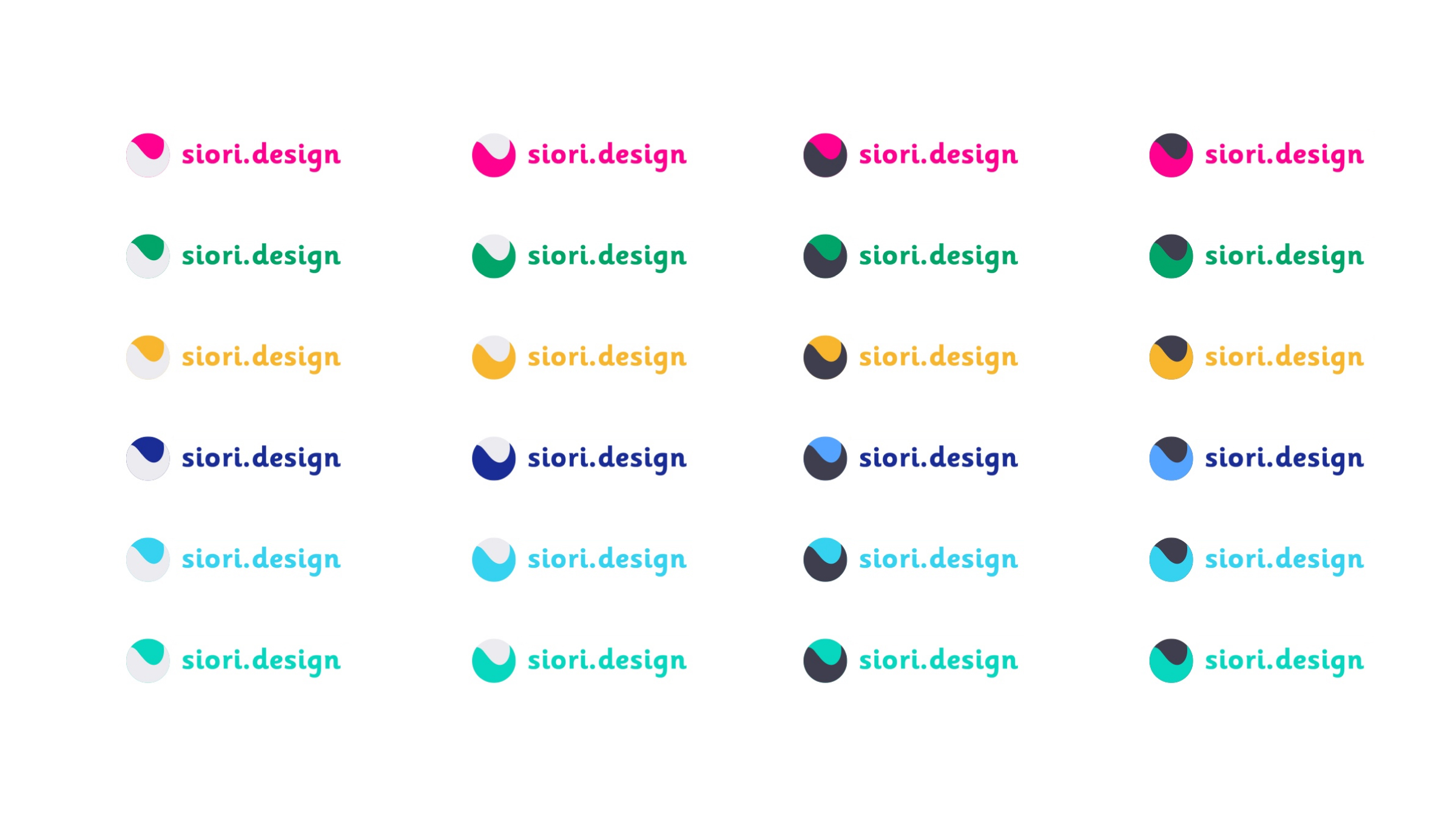
制作終盤、「”し”の型抜き案」の抜いた部分も要素として用いることで扱いやすい円形に収まること、2色使いにすることで何か意味を込められそうなことに気が付き、これに集中して検討していくことを決定。最終のブラッシュアップを進めていきました。上記は組み合わせ案の一部ですが、まだこの段階では「siori.designらしい色」が定まっていなかったため、ひととおりのパターンを出しながら探っていました。

同時に「”し”の型抜き」のサイズや位置、角度を調整。

ロゴの色を決定付けたのは、冗談半分に思い付いた「しおり色 = SIORI = #510611(最後の1はおまけ)」でした。生成された赤茶色は使うのをためらいましたが、試行錯誤していく中で緑色との相性が良いことを見つけました。この2色の組み合わせは種子から双葉が出ている様子に似ています(実際に出るのは芽で、葉は殻の部分にありますが)。これまで考えてきたsiori.designの方向性や想いを内包してくれる色であると感じ、最終案に採用しました。
また、当初の要件であったGoogle Chromeのエクステンションについても、十分な存在感と視認性を持たせることができました。

siori.designの言葉づかい
siori.designではロゴとUIの他に、サービス全般の言葉づかいも担当しました。ロゴを作る過程で生まれた方向性やロゴそのものが持つ雰囲気と、サービス自身の言葉に差異が生まれないよう設計を心がけています。
siori.designが発する言葉は、サイトの他にもアップデート情報をお届けるするnoteや、週1でお送りしているメーリングリストまで幅広く存在します。事務的なトーンではなく、できるだけ利用者の方に親しみを感じてもらえるよう気をつけた書き方をおこなっています。
- クライアント
- Nemo
- 期間
- 2018.01-02